随着数字音乐网站虾米、网易云音乐等平台逐步的完善起来,付费数字音乐资源也越来越多成了现如今的音乐传播模式及商业运作的模式。开放API资源的调用让wordpress相关插件的开发成了可能,诸如此前推荐的由牧风开发的音乐插件Hermit就是这样的插件。他们通过调用用户在虾米或者网易的相关数据,来实现音乐的无缝接入,丰富一些个人博客或者网站的资源和内容,同时也较好地保护了音乐创作人的知识产权。因为它本身只是调用相关数据,并不能去推荐的内容做修改,用户仍需要回到原始的网站去做修订,才能实现内容的变更。好在,在如今手机应用简便化的前提下,这一切都不是特别复杂的事情。今天推荐的这一款的插件就是“贱志大发”开发的歌单类插件,netease-music,网易云音乐插件。
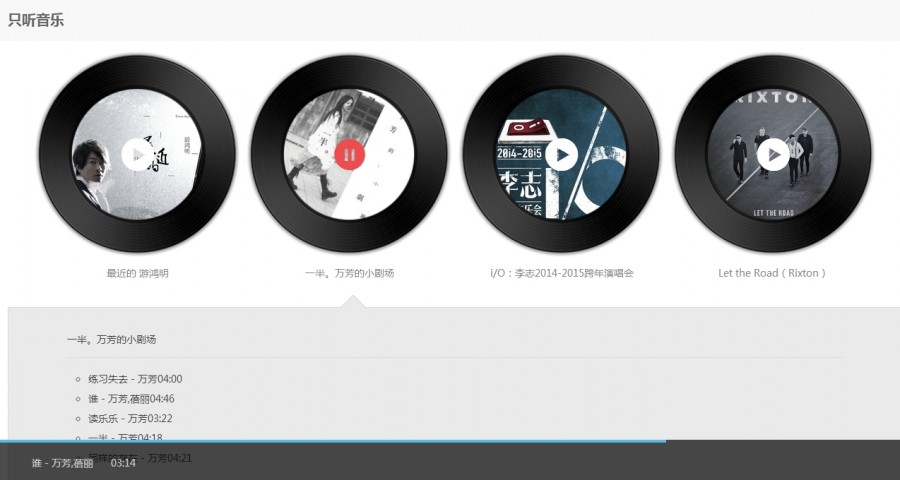
展示网址:http://leftfm.com/radio/music
插件提供的原始版本的样式可能不是那么美观,如果你略懂CSS样式表的相关设计,你可能很方便地将界面调整成你想要的模样,如果你不懂,你也可以在此下载与我相似的自适应样式表,可以根据浏览器的屏宽自动调节,适应手机和PC不同终端。
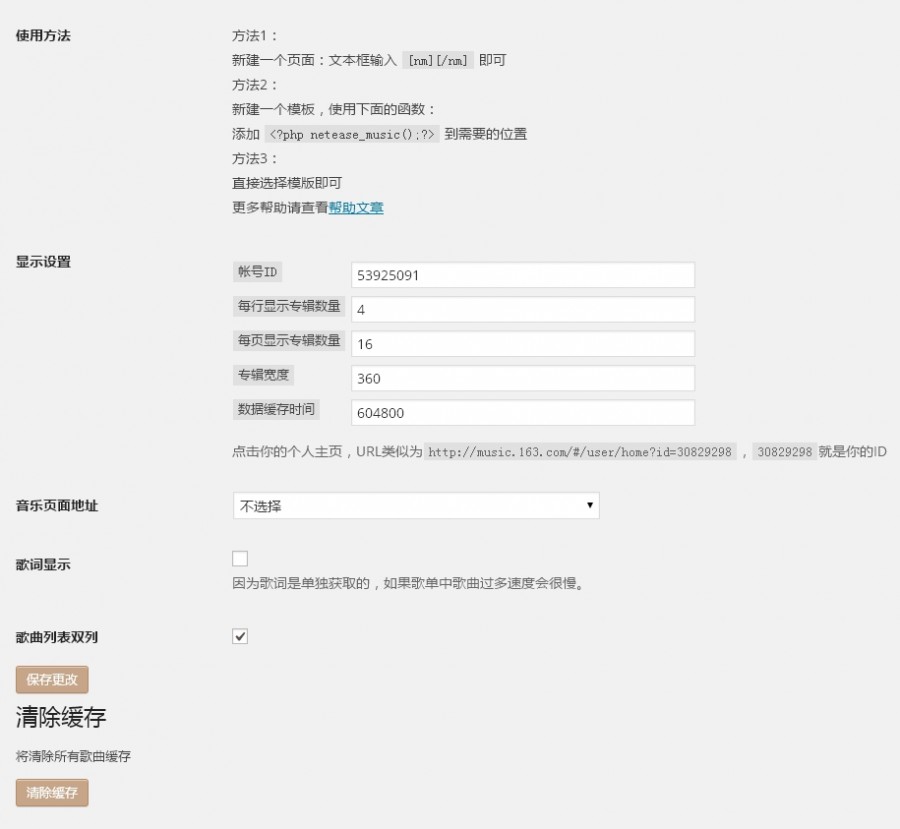
后台设置方面极为简便,建议使用第一种调用方式,填写好你的个人账号,在网易云音乐官方网站做完调整之后,及时刷新缓存便好。因为歌词是单独获取的,建议不要开启歌词显示模式,尤其是在收录歌单比较多的情况下,线程太多,很容易导致服务器宕机和宽带资源被耗尽。
官方下载网址:https://wordpress.org/plugins/netease-music/感谢大发开发相关插件
想要和左边频道一样拥有美化版的,请下载插件样式表及美化图片。
2015年12月10日修正样式表部分bug,完美支持1.9版本,自动适应PC、移动终端。
转载请注明:有爱前端 » 建站知识:用网易云音乐插件搭建“只听音乐”