http://www.jscompress.cn/mobile-debug.shtml
移动端H5正在普及、爆发,但受困于尺寸等因素手机浏览器是没有开发者工具的,所以调试手机网页是非常麻烦。使用 JScompress 的手机调试功能可以像调试桌面端那样调试手机页面。
准备
- 手机端:Android/IOS.
- 桌面端:Chrome/Firefox/Opera/IE11+
- 桌面端:JScompressv3.0.5920.0及以上版本
- 确保手机端与桌面端同处一个局域网内,这点很关键。其次局域网的稳定性也将决定你手机调试的使用体验。
开启调试模式
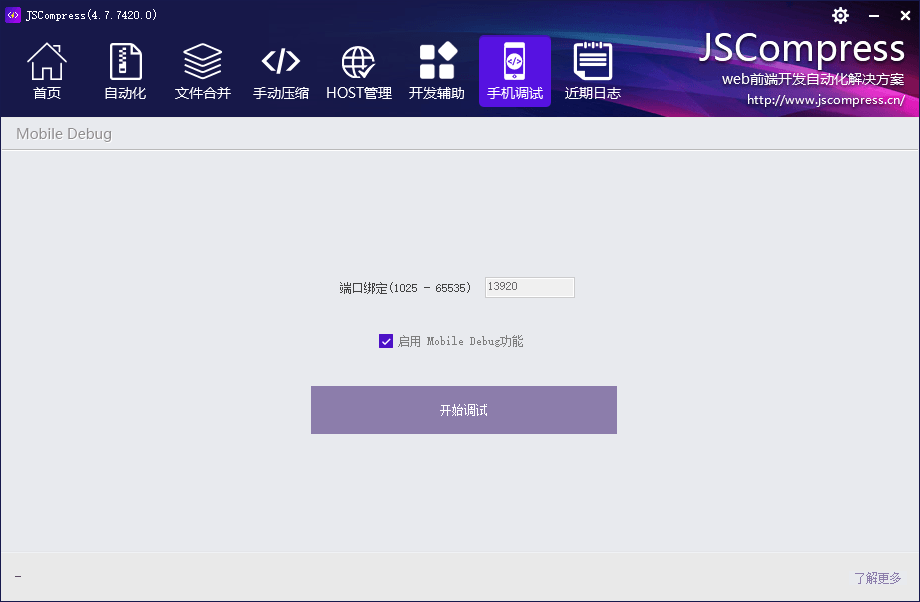
1.打开JScompress>手机调试>(勾选)启用Mobile Debug功能>开始调试。 (如下图)

若出现防火墙提示,请点击允许,否则将无法调试。

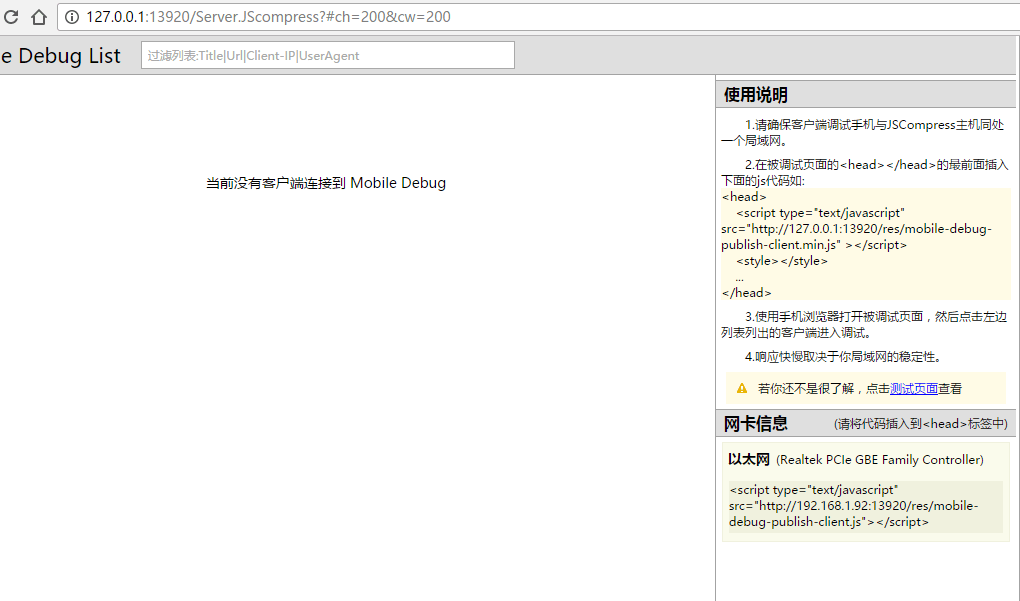
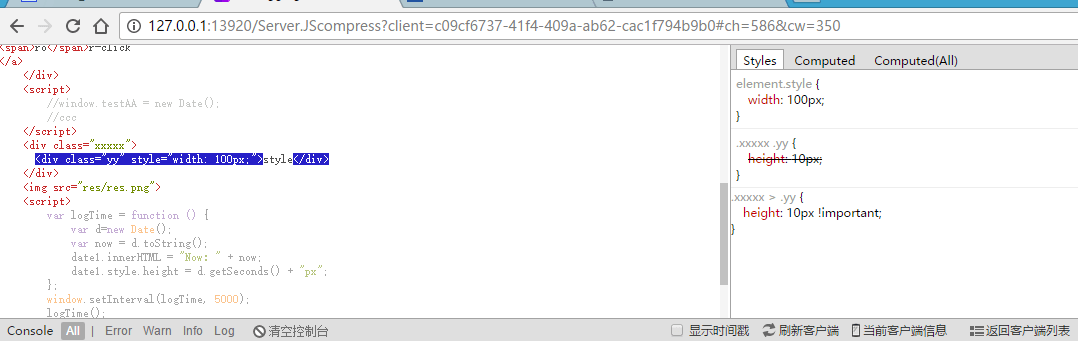
2.在需要被调试的手机端页面head区域的最上方插入调试脚本信息(如下图所示右边)。

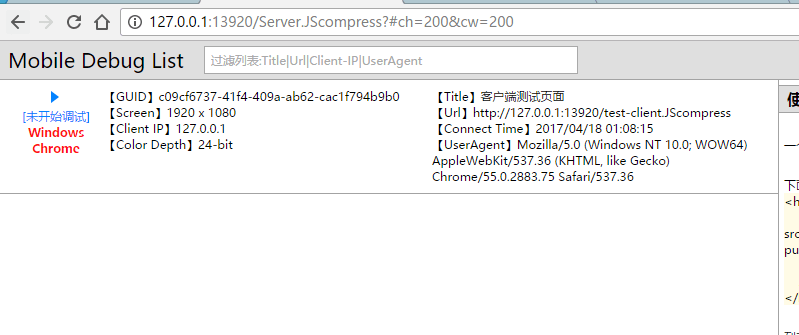
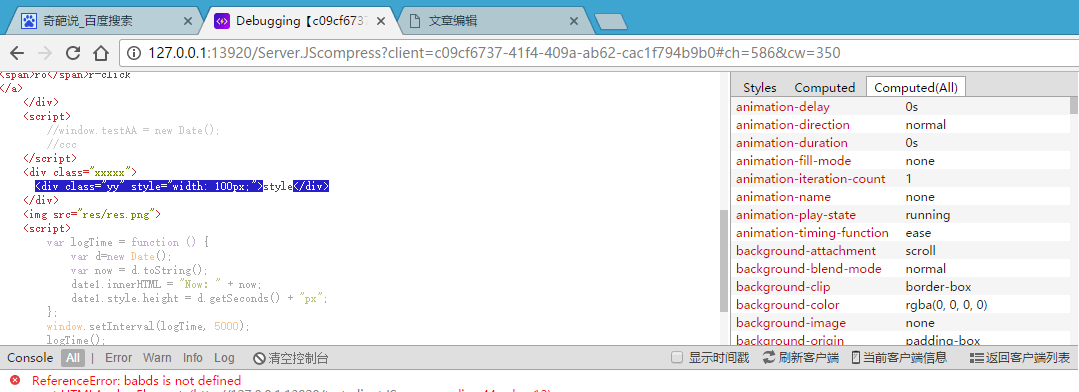
3.使用手机浏览器打开被调试页面,若步骤2的列表界面变更为下图所示,则表示你可以红色区域开始调试该页面了。

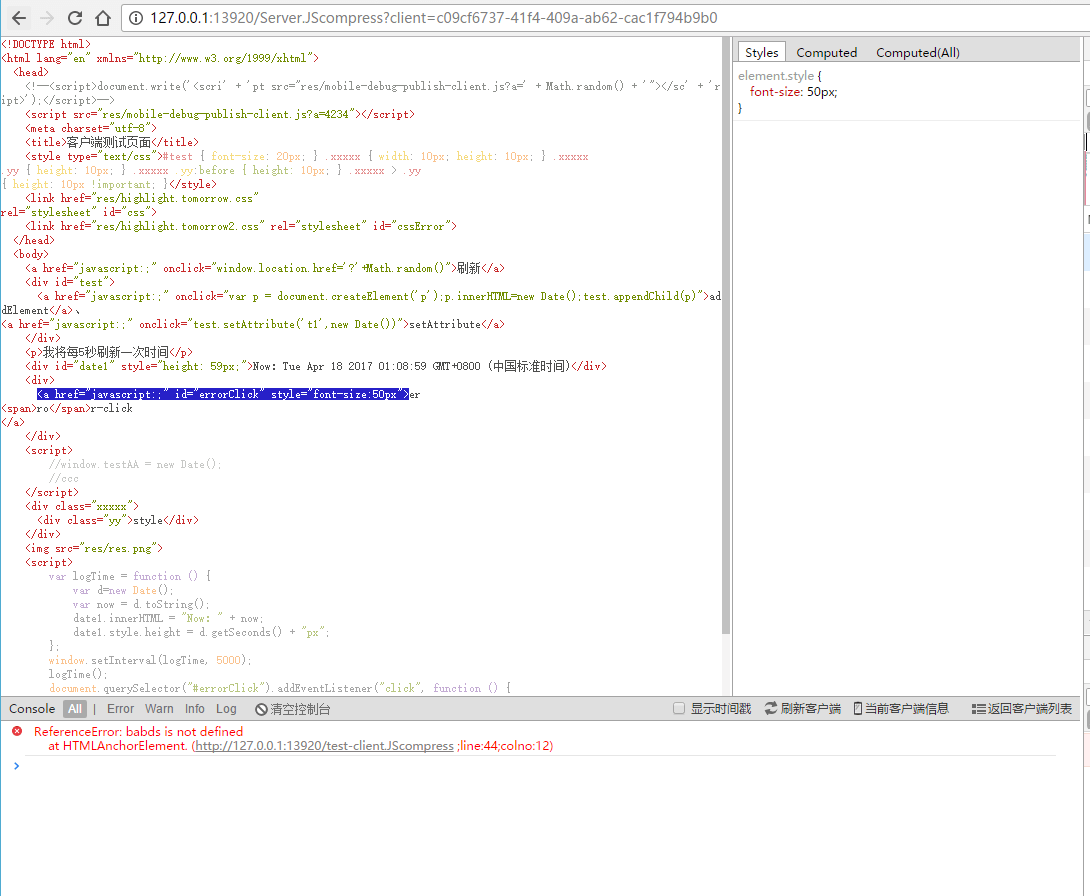
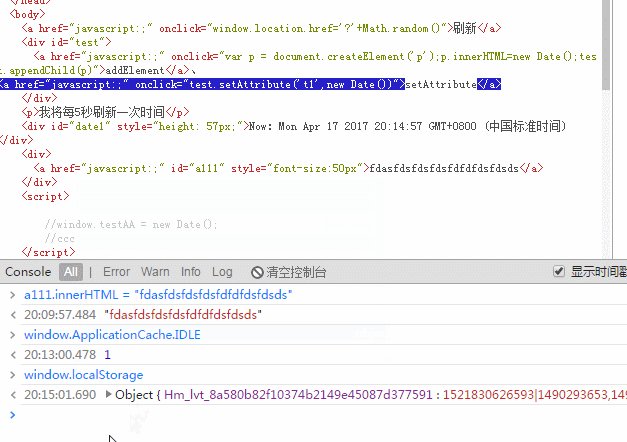
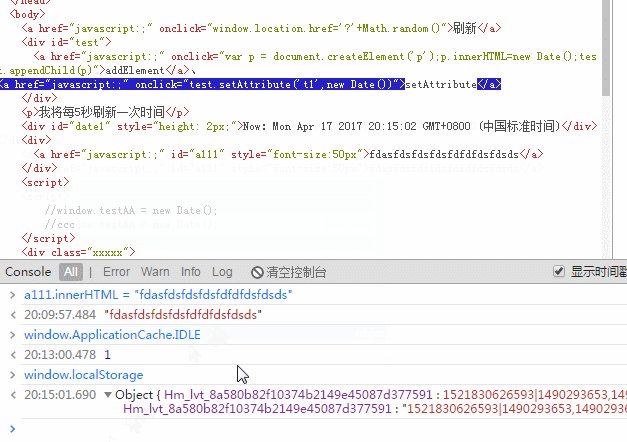
4.点击列表进入调试(如下图)

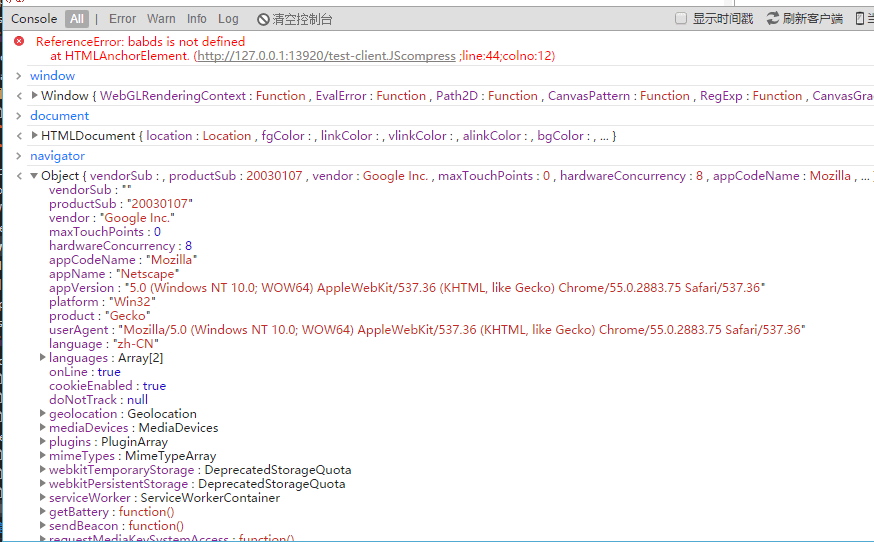
类似chrome的f12开发者工具,JScompress的手机调试支持以下特性:
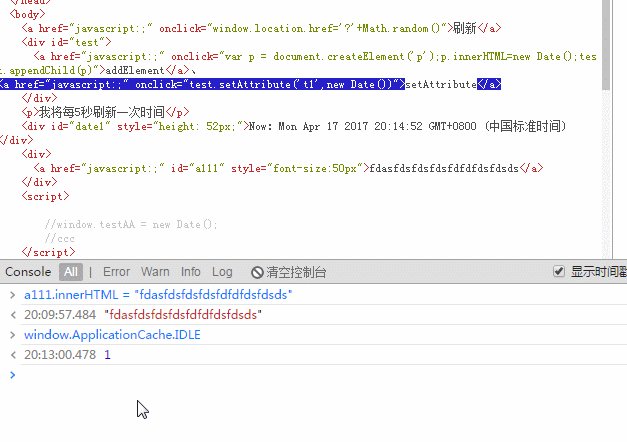
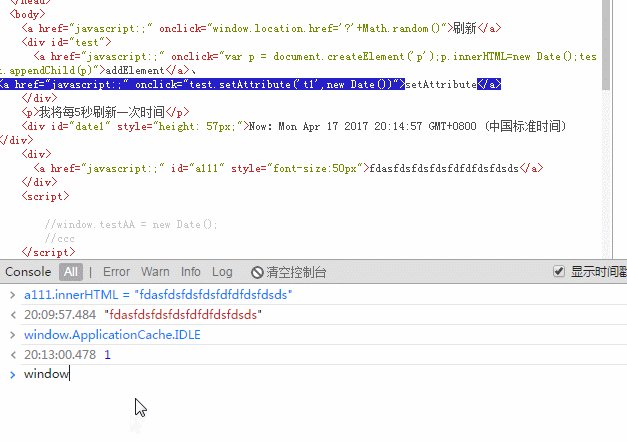
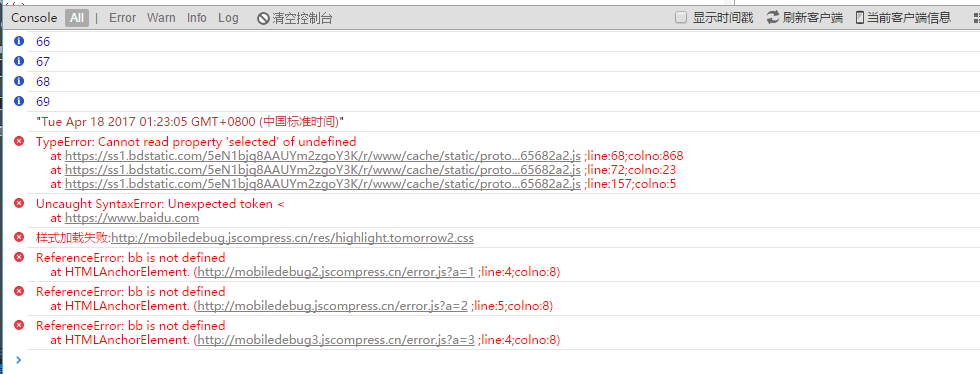
- Console的输入/输出;

- Console输入联想/enter运行/shift+enter换行/tab(→)选择/↑↓键读取历史运行记录;

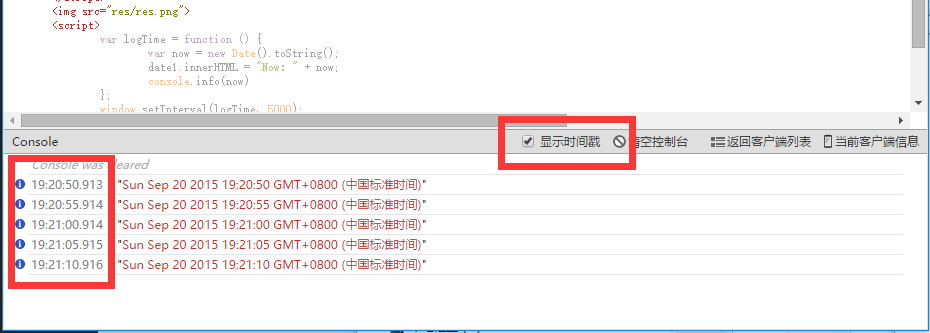
- Console输出的清空/显示时间戳;

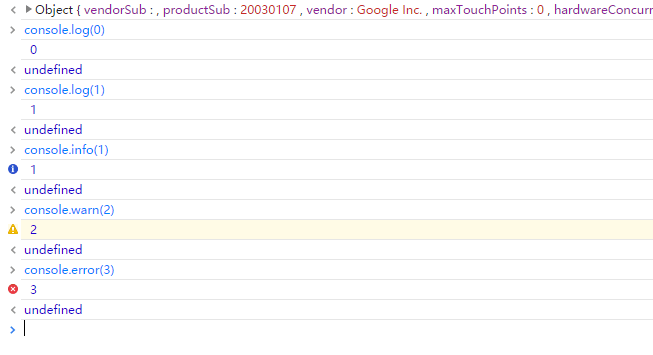
- Console输出支持 console.clear() console.log() console.error() console.info() console.warn();

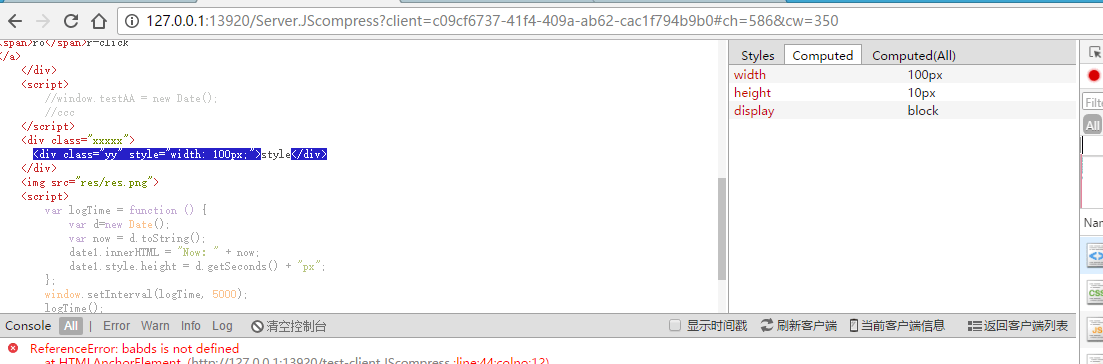
- 客户端dom节点及时更新及样式查看。



6.网页加载运行错误展示

7.写在最后
(2017-04-18)测试发现安卓版QQ浏览器不知出于何种原因阉割了window.onerror事件仅在资源加载失败的情况下才触发error,导致无法捕获js运行语句中的错误,请注意这点.(安卓微信和安卓QQ内置浏览器不受影响,可以正常输出错误.)
转载请注明:有爱前端 » 使用JScompress Mobile Debug调试手机端网页




