https://mp.weixin.qq.com/s/Sg-82jS52I-584ge6ceCTQ
前言
最近都在研究如何让Web前端学习更加有趣,对新人更加友好,而游戏化(Gamification)是我未来也想要深入的一个重要方向。为此我做了一些调研,发现有不少优秀的玩中学的游戏化内容做得很赞,每一个我都打通关了,此文给大家做一个分享。
以下游戏都是免费的
Flexbox Defense
这是一个塔防游戏,一共12关,玩家可以使用align-items, justify-content, flex-direction, align-self 等语法来设置防御塔的位置从而击败进击的敌人。
 flexboxdefense
flexboxdefense
游戏地址:http://www.flexboxdefense.com/
游戏感受:逻辑上确实像一个真正的游戏,使用的语法不对时会导致游戏失败。不像其他几个游戏,只允许正确的语法。
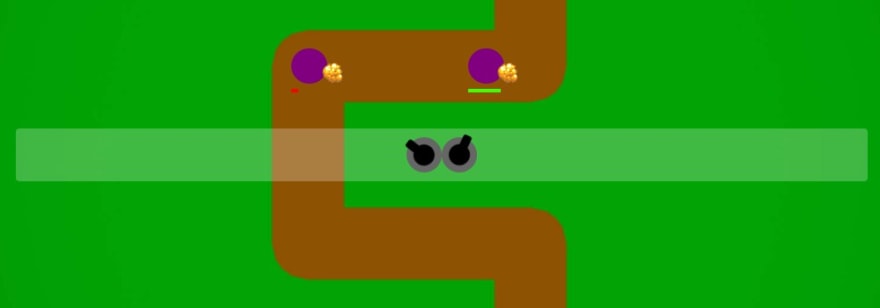
Flexbox Froggy
像是放置类的解谜游戏,一共有24关。玩家需要通过使用align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow等语法来将青蛙设置到正确的位置上。
 flexboxfroggy
flexboxfroggy
游戏地址:https://flexboxfroggy.com
游戏感受:游戏性不强,但通过谜题可以很好的学习
flexbox的常用语法,使用错误的语法会 有效果,但无法过关。比如截图中的谜题,你要想办法用flex语法将三只青蛙的颜色和荷叶的颜色匹配上。
Grid Garden
放置类的解密游戏,和Flexbox Froggy是同一作者。游戏一共28关,玩家需要使用grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns, grid-template-rows 等语法去设置水源,灌溉到所有的萝卜。
 gridgarden
gridgarden
游戏地址:https://cssgridgarden.com
游戏感受:游戏性不强,但通过谜题可以很好的学习
grid的常用语法,使用错误的语法会 有效果,但无法过关。
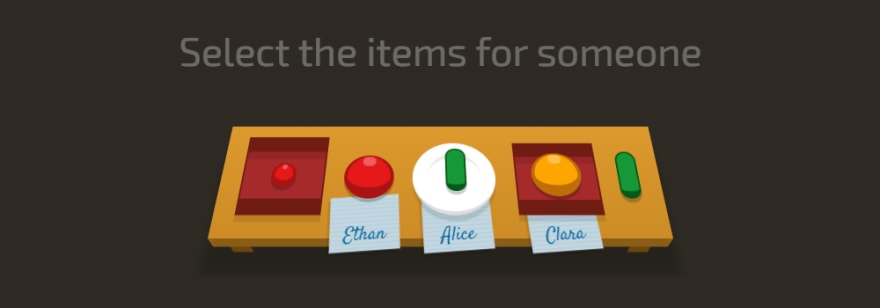
CSS Diner
算是解谜游戏,主要考验你对CSS选择器的掌握,一共32关,能全打通关你一定是CSS选择器专家。
 cssdiner
cssdiner
游戏地址:http://flukeout.github.io
游戏感受:游戏性尚可,解谜过程对CSS选择器的掌握真的会有提升。游戏中没有提示,如果你不去搜索答案就能全解密的话,那绝对是专家。
Flexbox Zombies
解谜游戏,在游戏中你要使用flexbox的语法让弓箭指向僵尸。一共12个章节,每个章节都有不少关卡。
 flexboxzombies
flexboxzombies
游戏地址:https://mastery.games/flexboxzombies/
游戏感受:画面非常棒,真的是当正儿八经的游戏在设计的,但游戏性一般般。只有使用正确的语法才能通过关卡。
结语
通过游戏化的方式来学习,非常的直观,让人印象深刻。但既要有游戏性,又要将知识点巧妙的结合到游戏里,挑战是非常大的,希望我也能早日参透其中的奥妙...
参考资料:https://dev.to/devmount/8-games-to-learn-css-the-fun-way-4e0f
转载请注明:有爱前端 » CSS 边玩边学,这五个游戏让你对 CSS 的掌握更进一步!




